这里我们使用的是伪元素来制作一个三角形
先使用伪元素 before 或者 after 添加一个只有边框的空元素并设置边框 宽度 以及 solid,
这是在使用border-color来隐藏三角形多余的部分
隐藏方法就是把颜色设置成透明 例如 #FFFFFF00
transparent的颜色编码就是 #FFFFFF00
直接上代码
<div></div>
<style type="text/css">
div{margin: 100px auto;width: 900px;}
div::before{
content: ' ';
border: 100px solid #fff;
border-color: transparent transparent red transparent;
/* 上部分三角 右部分三角 下部分三角 左部分三角 */
}
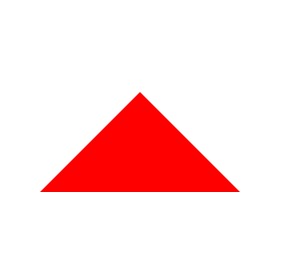
</style>效果图




发表评论